CSS で簡単にできるエレガントなボックス
HTML の表現で、要素の角を丸くする、影を付けるといったことはこれまではなかなか面倒なことでした。 角を丸くするためにライブラリを使ったり、コマ切れの画像を組み合わせたり、苦労をした経験もあるのではないでしょうか。
ここでは次のような、ちょっとエレガントな要素を簡単に作る方法をご紹介します。

あまりに簡単なので、ご存知の方はパッと見て「あ、あれだな」とわかると思いますけど(笑)
すぐ説明しますが、これは現在仕様策定中の CSS3 (CSS レベル3) のプロパティを利用することで簡単にできることです。
これを書いている今日(2010年5月14日)現在の、主要なブラウザの対応状況もご説明します。 (いかに IE がまずい状況であるか、おわかりいただけるとおもいます)
ちなみに、CSS 3 (CSS レベル3) は現段階ではまだ仕様が決まっていません。このため最終的な仕様にこのページで説明する内容が含まれるかどうかはわかりません。 しかしながら、現時点の主要なブラウザではほぼ実装されていますので、覚えておいて損はないとおもいます。
それでは、順番にみていきましょう。まずは、影を付ける方法です。
CSS3 で要素に影を付ける方法 ~ box-shadow
まずは、以下の例をみてください。
-webkit-box-shadow: 5px 5px 10px #0f0;
box-shadow: 5px 5px 10px #00f;
という設定をしています。何色に見えますか?
いかがでしょうか?この要素には影がついて見えるはずです。お使いのブラウザによってはみえないかもしれません。
box-shadow というスタイル属性を使うと、こうした影をつけることができます。
box-shadow は 2009年12月17日の CSS Backgrounds and Borders Module Level 3 - W3C Candidate Recommendation で削除されていますが、 しばらく採用が検討されていた経緯もあり下記のように主要なブラウザではほぼ実装されています。 まぁ、ズバリ言えば IE だけが完全に遅れを取って実装できていないのです。
角を丸くする方法
次は角を丸くする方法です。
この他、右上の角だけ、左下の角だけ・・・、という風に部分指定する場合は、 border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius, border-top-left-radius, border-radius などの 属性を指定すれば OK です。
border-radius は 2009年12月17日の CSS Backgrounds and Borders Module Level 3 - W3C Candidate Recommendation に含まれています。
二つを組み合わせる・・・
以上の二つ、「角を丸く」し「影をつける」だけでこんな風になります。
コツとしては、影の広がりを角の丸みの半径よりも広くして、影を上側及び左側にもみえるようにすると、単純な影のように見えず、 ぼや~っと広がりを感じさせるようになります。
ブラウザの対応状況
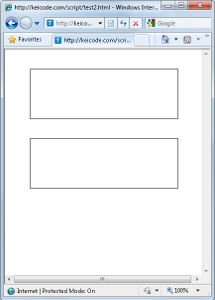
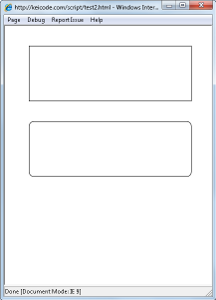
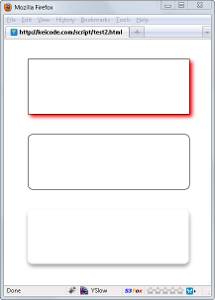
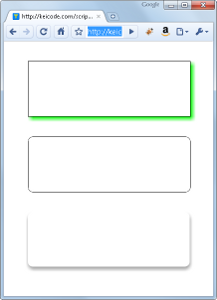
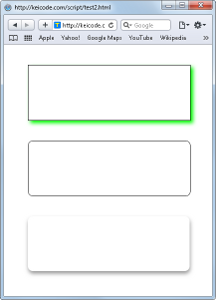
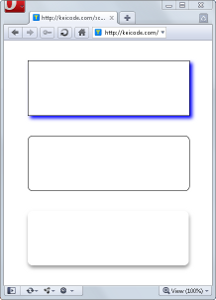
現時点の主要ブラウザの対応状況は以下のとおりです。
| IE8 | IE9 | Firefox 3.6.3 |
|---|---|---|
 |
 |
 |
| Chrome 4.1.249.1064 | Safari 4.0.5 | Opera 10.53 |
 |
 |
 |
IE が box-shadow が表示されません。ちなみに IE のベンダープレフィックス (-ms) をつけた -ms-box-shadow なども期待半分で試しましたがダメでした。
ちなみに、これを試したときの IE9 のバージョンは次のとおりです。

その他、Firefox はベンダープレフィックス付きの -moz-box-shadow が有効であることがわかります。(色を変えてあります)
Chrome と Safari は共に Webkit で -webkit プレフィックス付きで有効。 Opera はプレフィックスは試していませんが、box-shadow そのものの設定が有効のようです。