Google Fonts の使い方
従来は PC 版のウェブサイトが先にあってそれをモバイルサイトに置き換えていく・・・ という考え方でした。
それが最近はモバイル・ファースト (Mobile First) などと言って、まずモバイルサイトを作成。 そしてそれを PC 版のウェブサイトにも展開していく・・・という考え方もあるようですね。
しかしながら、オンラインショップなど、情報入力を伴うウェブサイトでは特に PC 版の強みは健在です。
・・・と、いきなり脱線から始まりましたが(苦笑)、本ページでは Google Fonts について簡単に説明したいと思います。
Google Fonts とは
Google Web Fonts というのは、Google が提供しているオープンソースのフォント集です。
Google は常々、PC やモバイルを問わずウェブサイト、ウェブアプリケーションを素晴らしいものにする努力をしています。 例えばより高速にネットワークを使えるようにパブリック DNS を提供したり、新しいプロトコルを実装したり・・・
「Web フォント」というのは、ブラウザが必要に応じてフォントをダウンロードしてきてそれを利用する仕組みです。 現在主要ブラウザでほぼサポートされています。CSS3 でこの機能が組み込まれています。
- Google Chrome バージョン 4.249.4 以上
- Mozilla Firefox バージョン 3.5 以上
- Apple Safari バージョン 3.1 以上
- Opera バージョン 10.5 以上
- マイクロソフト Internet Explorer バージョン 6 以上
Google Fonts というサイトでは、Web フォントとしてダウンロード利用可能なフォントが多数用意されています。 フォントは全てオープンソース。フリーで利用可能です。
Google Fonts。どうやって使うの?
まず Google Fonts の Web サイトにアクセスします。
"Add to Collection" をクリックして利用したいフォントを選択します。
選択したフォントについては、ライセンスの説明も表示されますので念のため確認しましょう。基本的に SIL オープンフォントライセンスなどであれば、 完全にフリー(自由)に利用できるはずですし、そもそも Google Fonts のウリ自体がフリーで使えます!ということなので、あまり気に病む必要もありません。
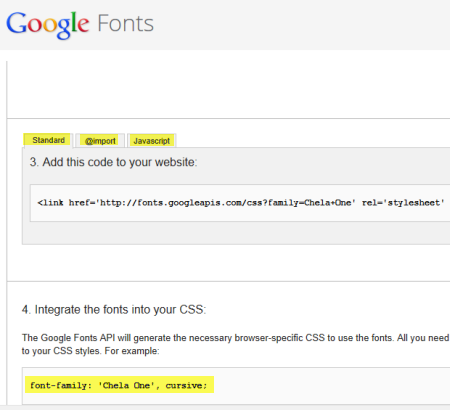
Google Fonts の画面下側にある "Use" というボタンをクリックすると、その利用方法が表示されます。

スクリーンショットは "Chela One" というフォントを利用する例ですが、これを指定すると次のように表示されます。
Hello, Google Fonts!
今までデザインの都合上やむを得ず画像でデザインしていた箇所も、普通に文字で書けるかもしれませんね。
ダウンロードしても利用可能
ちなみに、Google Fonts はダウンロードして利用することも可能です。例えば Windows にダウンロードしてインストールすれば、次のようにメモ帳でも使えます。

またダウンロードしたフォントを自前のサーバーでホストすることも(やりたければ)可能です。