jQuery による開発で時間節約に最も役に立ったベスト3

最近の Web 開発では jQuery を大いに活用してます。
「ああ、jQuery 使ってよかった。 これは時間の節約になるなぁ」 と思ったベスト3 はこちらです。
第3位. チェックしてあるもの全部拾う
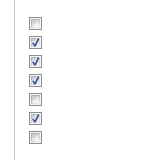
チェックボックスが複数あったときに、チェックしてある要素のみを抽出します。

これはかなり、jQuery の本質というか根源的な話で、いまさら取り上げるのをためらってしまいますが、やっぱり楽なのであげておきます。
コードはこちら。 chk はチェックボックスに設定したクラス名です。
chks = $('.chk:checked');
第2位. 全部選択、全部選択解除ボタン
私はチェックボックスの取り扱いが苦手なのか、どうもチェックボックスの操作が楽だと感謝しがちのようです(笑)。
複数のチェックボックスがある場合、”全て選択”、”全て選択解除”、というリンクが設けられる場合が多いとおもいます。例えば GMail の UI 等でもありますよね。
そうしたときの一発チェック、一発アンチェックコードは次のそれぞれ3行ずつです。
$('.all').click( function(){ $('.chk').attr('checked','checked'); }); $('.none').click( function(){ $('.chk').attr('checked',''); });
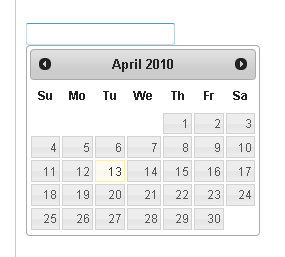
第1位. デートピッカー
第1位はこちら、デートピッカーです。
日付の入力時にカレンダーを表示させたい、というのはごく自然な要求です。
jQuery というか、厳密には jQuery UI を使うとこんな↓カレンダーの表示なら一発でできます。

コードは次の、たった1行です。
$('#cal').datepicker();
最近、時間短縮に役立ったなぁ、と感心したベスト3はこれらです。
もし試したことのないものがありましたら、ぜひ一度試してみてください。