画像とテキストを横にきれいに並べる方法。vertical-align を少し詳しく
ここでは画像とテキストを横にきれいに並べる方法を説明します。
といっても、単に CSS で vertial-align を middle にする、というだけの話で終わったら「徹底解説」サイトの名にふさわしくないので、少しだけ補足説明を(苦笑)
さて、画像とテキストを横にきれいに並べるためには、古くは table を作り、その中のセルに画像と文字を個別に並べるなどの方法がとられることがありました。
モダンな CSS では、もう少しスマートな方法で実現可能です。
まず、単純に img タグと文字を並べてみましょう。
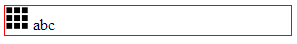
<p><img src='/img/img24x24.png' alt='' style="width:24px;height:24px;">abc</p>ここで画像は縦横 24px です。
すると、次のように画像に対して文字が下側に表示されてしまいます(文字が小さい場合)。

そこで、これを回避して横一線に中央に揃えて表示するには、img と文字の CSS に vertical-align:middle を指定します。
<p><img src='/img/img24x24.png' alt='' style="width:24px;height:24px;vertical-align:middle;"><span style="vertical-align:middle;">abc</span></p>その結果、次のように横に揃います。

さて、これはいったいどういうことでしょうか。そもそも、なぜ画像と文字はきれいに並んでいなかったのでしょうか。
わかりやすくするために、画像と文字の親要素である p に赤線でボーダーを引いてみます。

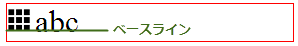
後の説明のため、少し文字を大きくしてみます。
実は画像と文字はデフォルトの状態で、ベースラインに揃っているのです。

ベースラインはアルファベットを書くときの仮想的な線です。
画像の CSS で vertical-align を middle とすると、垂直方向にベースラインを中央とする場所に画像が表示されます。(結果、画像が下側に表示されました)

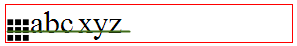
xyz の部分は vertical-align を baseline にしておき、abc の部分だけ vertical-align を middle とすると、画像と abc の文字の部分が横に揃いました。

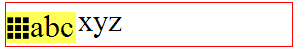
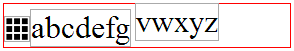
確認のため、画像、文字abc、文字xyz をそれぞれ枠線を引くと次のように、画像と文字 abc はそれぞれの枠線の中央が揃っていて、そしてそれがベースラインに揃っていることが(およそ)確認できます。

尚、これは Chrome での表示の様子です。
厳密に言うと上の画像は中央線からはちょっとずれているようですが、画像自体も少し余白があるものであるとか、実験自体があまり細かいものでないので、 その点はご了承ください。
もしかしたら、もう少し詳細な確認が必要な気がしないでもありませんが、 (重要なことが抜けていたらすみません)、実用上、横並びにしてきれいに見えるね、というところはクリアになったと思います。