CSS の background-size での cover、contain、auto の違い
昨今の PC、スマートフォン、タブレット等デバイスのマルチスクリーン対応 (いわゆるレスポンシブウェブデザイン) は、 CSS について色々としらないと大変です。
知っていればできる、知らないと出来ない (もしくは手間がかかる)、ということが多いです。
ここでは CSS3 における背景 (background) の設定で、特に background-size 属性について少し詳しくみていきましょう。
background-size 属性による違い
CSS3 では背景 (background) の設定はいろいろな要素ができます。詳しくは W3C の background の説明ページを見ていただくことにして、 ここでは background-size について動作をみてみましょう。
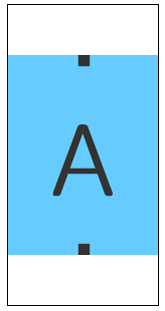
尚、ここで使用する背景画像は次の画像です。端がわかるように黒い正方形を書いています。

background-size = auto → 基本そのまま
 |
auto はデフォルトの値ですが、これは基本的に背景画像を指定した場所にそのまま表示します。
background-image: url(A.png);
background-position: center center;
background-size: auto;
background-repeat: no-repeat;
上記のCSSを幅 150px 縦 300px の領域に指定すると左図のようになります。 アルファベット "A" のサイズも同じ、歪みもなく、原画像がそのまま表示されていますね。 |
background-size = cover → 要素を埋める
 |
background-image: url(A.png);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
上記のCSSを幅 150px 縦 300px の領域に指定すると左図のようになります。 今回は横長の画像を縦長の領域に cover を指定して表示しているので、縦に合わせて伸張し、領域を埋め尽くすように表示されています。 |
background-size = contain → 背景画像全体が見える
 |
background-image: url(A.png);
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
上記のCSSを幅 150px 縦 300px の領域に指定すると左図のようになります。 横長の画像を縦長の領域に contain を指定して表示しているので、横方向は領域とピッタリ同じサイズとなり、背景画像全体が見えるように縮小されています。 たて側に隙間が出来ています。 |
縦横指定 → 縦横伸縮。割合指定は元の要素を 100% とする
 |
background-image: url(A.png);
background-position: center center;
background-size: 100% 100%;
background-repeat: no-repeat;
上記のCSSを幅 150px 縦 300px の領域に指定すると左図のようになります。 サイズを二つ指定すると幅、高さを指定したことになります。ここではパーセントで指定していますが、100% は背景画像を表示する領域のサイズです。 従って、ここでは縦横両方を 100% に指定しているので、全体を埋めるように、画像のアスペクト比を変えて伸縮しています。 |
長さのみ指定 → auto でアスペクト比を変えずに伸縮
 |
background-image: url(A.png);
background-position: center center;
background-size: 100%;
background-repeat: no-repeat;
上記のCSSを幅 150px 縦 300px の領域に指定すると左図のようになります。 長さをひとつだけ指定すると、幅のみを指定したことになります。またアスペクト比は変わりません。よって 100% とだけ指定すると、 幅が領域と同じとなります。 |
上記ではあたかも contain を指定したときの結果と同様となりましたが、これはたまたま原画像と表示領域のサイズの兼ね合いでそうなっただけです。 幅 300px 縦 50px の領域に指定すると下図のようになります。

この場合は、上下が切り取られてしまっていて、contain の結果と異なります。
background 属性による指定
上記では分かりやすいように、background 系の属性を background-image、background-position、background-size ・・・とバラバラに指定しました。 しかし、background というお手軽な、"ショートハンド" 属性も用意されています。
background 属性では上記の属性を一度に指定できます。
例えば、上記の contain の設定は次の background 属性の指定と同様です。
background: url(A.png) center center / contain no-repeat;
およそ値を設定していくだけですが、background-size の指定はポジションと対になり、その前には / (スラッシュ) を書くところに気をつけてください。
ちなみに background 属性では最終背景レイヤーとしての色を指定できます。