無料で使える Web 開発に必須の Firefox アドオン 13個 ~ 2009年11月版
| 順位 | プラグイン |
|---|---|
| 1位 | Firebug |

いわずと知れた Ajax 開発者の定番です。 JavaScript デバッガ、ネットワークキャプチャ、DOM 要素の解析等、AJAX プログラミングに欠かせないツールです。 |
|
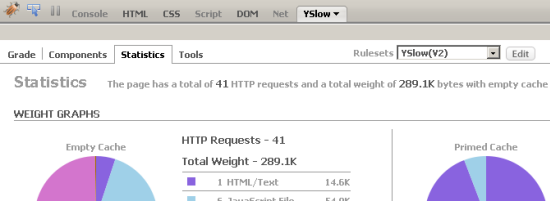
| 2位 | YSlow |

パフォーマンスの評価およびパフォーマンス改善のポイントを表示します。 Firebug のアドオンとして実装されています。 また画像サイズの最小化ツールである Smush.it などの各種ツールも利用できるので、非常に価値が高いです。 |
|
| 3位 | Web Developer |

スクリプト、クッキー、CSS 等の有効化、無効化、画面サイズのチェックなどが簡単に行えます。 |
|
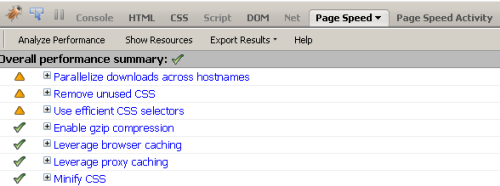
| 4位 | Page Speed |

Firebug のアドオンとして実装されています。ウェブサイトの最適化レポートを表示してくれます。 |
|
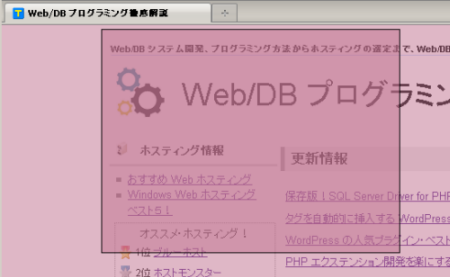
| 5位 | Pixel Perfect |
|
現在のウェブページに画像を自在に場所と透明度を変えて表示することができます。デザイン時に有効です。 |
|
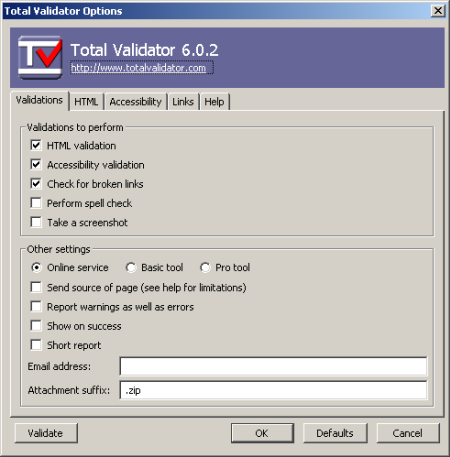
| 6位 | Total Validator |

HTML のバリデーションチェックができます。デスクトップツールをインストールすると上記スクリーンショットにあるような、 各種オプションの設定が可能です。 |
|
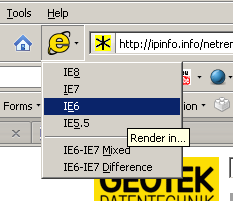
| 7位 | IE NetRenderer |

IE の各種バージョンでの表示をチェックすることが出来ます。各種バージョンをそろえるのは大変ですし、そもそも Windows を使っていない方には特に役立つでしょう。 |
|
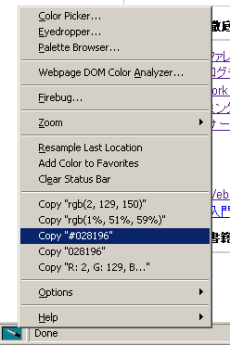
| 8位 | ColorZilla |

画面からのカラーピッカーです。 |
|
| 9位 | Screengrab |

スクリーンキャプチャです。 |
|
| 10位 | GridFox |

グリッドレイアウト時に、画面のレイアウトをチェックできます。画面の上部にグリッドを表示します。 |
|
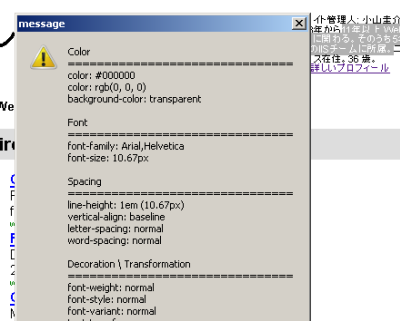
| 11位 | Font Finder |

Font Finder を利用すると、選択した文字に関するフォント情報、スペース、修飾情報など、テキストに関する包括的な情報を表示できます。 |
|
| 12位 | Yellowpipe Lynx Viewer Tool |

テキストブラウザである Lynx での表示をチェックすることが出来ます。 |
|
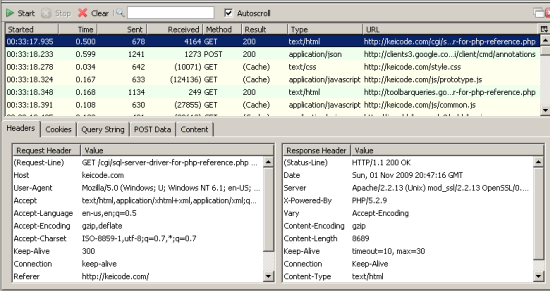
| 13位 | HttpFox |

ネットワークのキャプチャツールです。各リクエスト間の関連、パフォーマンス測定については Firebug の Net タブのほうがチャートがある分、見やすいと思いますが、 個々の HTTP リクエスト・レスポンスについては、HttpFox の方がわかりやすいです。 |
|