他のウィンドウからフォームに入力する方法

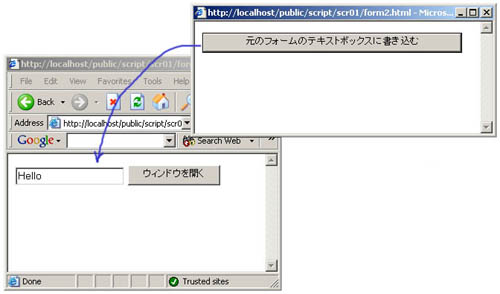
上図のような状況を考えます。これは、下側のウィンドウの [ウィンドウを開く] をクリックすると、上側の子ウィンドウが開きます。上側ウィンドウの [元のフォームのテキストボックスに書き込む]と いうボタンをクリックすると、下側ウィンドウのテキストボックスに "Hello" と書き込まれる様子を示しています。
実行例
下側を form1.html 上側を form2.html とします。それぞれのソースコードは次のようになります。
form1.html
<HTML>
<BODY>
<FORM id="form1">
<INPUT type="text" id="text1">
<INPUT type="button"
value="ウィンドウを開く"
onClick="window.open(
'form2.html',
'foo',
'width=400, height=150, status=no, resizable=yes, scrollbars=yes,
toolbar=no, menubar=no');">
</FORM>
</BODY>
</HTML>
form2.html
<HTML>
<BODY>
<FORM name="form2">
<INPUT type="button"
onClick="opener.form1.text1.value='Hello';"
value="元のフォームのテキストボックスに書き込む">
</FORM>
</BODY>
</HTML>
ポイントは二つです。
一つ目のポイントは、元のフォームに id を指定することです。 フォームに ID を振ると、window.<form のID> という形式でドキュメントのツリーを辿ることが出来ます。例えば、ここでフォームの ID を id="form1" としていますので、フォーム "form1" へは次のオブジェクトとしてアクセス可能になります。
window.form1
さらに、その中のテキストボックスの ID は id="text1" の要素ですから、結局テキストボックス text1 へは、
window.form1.text1
としてアクセス可能になります。
二つ目のポイントは、ウィンドウを識別可能にすることです。ここでは、ウィンドウの親子関係を利用していま す。form1 のウィンドウから form2.html のウィンドウを起動していますから、この場合、form2.html のスクリプトではそれを開いたウィンドウ (=opener) として、form1 を含むウィンドウを識別できます。opener の form1 の text1 の値を "Hello" にするわけですから、form2.html では
opener.form1.text1.value = 'Hello'
としています。