フォームベース・ファイルアップロードの仕組み
ブラウザからファイルをアップロードする仕組みをご存知ですか。
たとえアップロードの仕組みを知らなくても、普段からあまり意識することなく、ファイルをアップロードしているのではないでしょうか。
また、ASP.NET や PHP 等、様々な実行環境においてはファイルアップロードをサポートする仕組みがあるので、サーバー側でも特に何もしなくてもアップロードされたファイルを受け取ることが可能だったりします。
しかし、ISAPI 等のネイティブコード開発では、プロトコルやデータフォーマットに関する知識がないと開発できないこともしばしばです。ファイルアップロードもそのひとつです。
もちろん ISAPI にはクライアントからポストされたデータを読み取る仕組みはあるものの、「アップロードされたファイル」 というようなまとまった形ではデータを受け取ることが出来ません。あくまで、生データを受け取り、そのデータを自分で解析する必要があるのです。
さて、ファイルのアップロードは RFC1867 "Form-based File Upload in HTML" で定義されている方法に従って行われます。
アップロードフォーム
アップロードフォームは以下のようになります。

HTML の input type="file" を用います。フォームの属性には ENCTYPE="multipart/form-data" を指定します。
なぜ、マルチパート (multipart) というのかは、次の通りです。
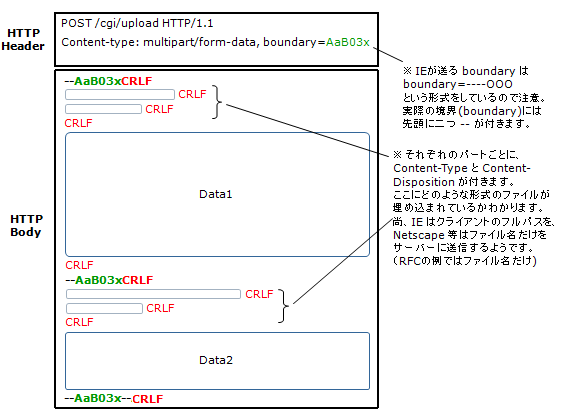
上記のフォームによってファイルアップロード、言い換えれば、 ブラウザからサーバーにデータを送信すると、次のようなデータフォーマットに変換されてアップロードされるのです。

ポイントは Content-Type です。
Content-Type は、データの受け渡しをする時に相手側に 「これから送るデータは、 これこれこんなデータですよ」 ということを教えてあげるためのものです。
ファイルアップロードの場合は、Content-Type として、 「これは複数の部分に分かれたフォームデータですよ。そして、 複数の部分を区切る境界線 (boundary) はこれですよ」 ということを教えてあげるのです。
そうして、データを複数のパートに分けて、データ送信します。
それぞれのパートに、ファイルデータを格納することでファイルのアップロードが可能になります。