携帯サイト画面に適応する Viewport
「このウェブサイトはスマートフォン等の携帯端末向けのウェブサイトです」という為には何が必要でしょうか。
いまどきの携帯端末、すなわち iOS や Android などを OS とするスマートフォンでは、 非常に表現力の高いウェブブラウザを標準搭載していますから、何もしなくても携帯端末でも閲覧可能ではあります。
しかし、通常「携帯端末に対応した」ということは、「携帯端末での閲覧に最適化している」ということを暗に意味します。
さて、携帯端末での閲覧に最適化ということはつまり、「携帯端末の(通常)小さな画面で見やすい」ということです。
端末の画面サイズに合わせる viewport
Android 及び iPhone では特に何も指定がなければ、ブラウザはウェブサイトの幅が 980px であることを想定して画面をレンダリングします。
従って例えば、次のような HTML ページがあるとします。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>Hello, Viewport!</h1>
<p>これは Viewport のテスト用のページです。</p>
</body>
</html>
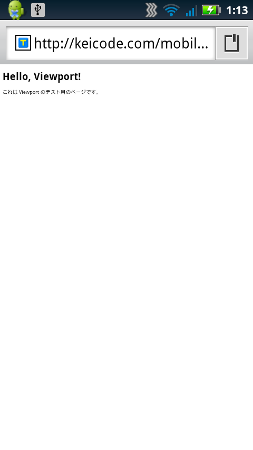
この単純な HTML ページは次のように表示されます。

この問題を解決する為に使われるのが viewport の指定です。viewport メタタグでページの幅を "device-width" に指定します。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width"/>
</head>
<body>
<h1>Hello, Viewport!</h1>
<p>これは Viewport のテスト用のページです。</p>
</body>
</html>
これによって、ブラウザが携帯端末の画面サイズに合わせて適切にページを表示します。
上記の HTML ページは Viewport を指定した場合は次のように表示されます。

なお、デスクトップでは viewport の指定は単に無視されます。