ソースコードから HTML への変換
「は~、自分のサイトって、なんだか読みにくいなぁ・・・」
と、考えてふと気付きました。
「あ、ソースコードに色がついてないんだ」
そこで、さっそく ソースコードからを色つきで HTML に変換するツール を探し始めました。
ウェブサイトのフォームにソースを貼り付けて、それを HTML に変換してくれたりするサイトや、 HTML 生成用のフリーウェア等はソフトはいくつか見つかりました。 しかし、色などを自分の好きなようにカスタマイズしたいと思うと、やっぱりソースコードつきの プログラムが欲しいところです。そこで、ソース付きのプログラムを探し回っていたのですが・・・
それで見つかったのはこちら!
 |
Convert C++ files to html documents |
flex で字句解析器を生成しています。color.l というファイルで、どのトークンに対してどうするか、 ということを定義できますので、簡単なカスタマイズなら簡単です。(当たり前か・・(苦笑))
ともかく、このコードは私が書いたものではないので余計な説明は抜きにして (上記サイトを見てください)、 ダウンロードしてビルドしてみてください。私は Visual C++ 2008 Express Edition でビルドできました。
さて、上記コードをビルドすると cpptohtml.exe ができます。
これに *.cpp ファイル名を渡すと、そのファイルを HTML に変換してくれます。例えば、foo.cpp を cpptohtml.exe に通すと、 foo.html がソースと同じディレクトリに出来上がります。
私は、色づけルールをカスタマイズして、C++ だけでなく、C++ のヘッダーファイルや C# ファイルも HTML に変換できるようにしました。
コンテキストメニューへの登録
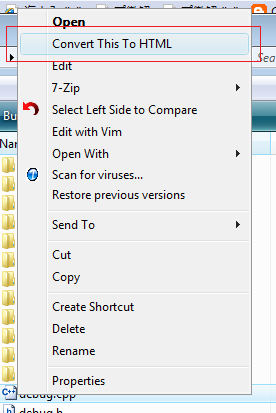
私は *.cpp ファイル、*.h ファイルさらに *.cs ファイルを、手早く色つき HTML に変換したかったので、 それらをエクスプローラのコマンドに登録することにしました。登録すると、以下のように右クリックして出てくる コンテキストメニューに、Convert This To HTML コマンドが現れます。

コマンドの登録方法
以下の作業ではレジストリを書き換えています。レジストリを誤って変更すると Windows が起動できなくなるなどの 重大な問題を引き起こす可能性があります。以下の方法で設定して問題が発生しても当方では責任を負いません。 ご自身の責任で設定してください。
他に、コマンドを登録するための便利な方法があるのかもしれませんが、私は次のような方法で行いました。 C# のソースコード (*.cs) を登録する方法を例に説明します。
まず、現在の *.cs ファイルの登録情報を調べます。
> reg query HKEY_CLASSES_ROOT\.cs HKEY_CLASSES_ROOT\.cs Content Type REG_SZ text/plain PerceivedType REG_SZ text (Default) REG_SZ VisualStudio.cs.8.0 HKEY_CLASSES_ROOT\.cs\OpenWithList HKEY_CLASSES_ROOT\.cs\OpenWithProgids HKEY_CLASSES_ROOT\.cs\PersistentHandler
上記で見える VisualStudio.cs.8.0 に着目します。
次にその下のシェルコマンドを登録します。(下記黄色いラインは実際には一行です)
> reg add HKEY_CLASSES_ROOT\VisualStudio.cs.8.0\shell\ConverToHTML
/ve /t REG_SZ /d "Convert This To HTML" The operation completed successfully. > reg add HKEY_CLASSES_ROOT\VisualStudio.cs.8.0\shell\ConverToHTML\Command
/ve /t REG_SZ /d "C:\Temp\cpptohtml.exe %1" The operation completed successfully. >
cpptohtml.exe のパスは自分の環境にあわせて変更してください。
以上で、拡張子が *.cs のファイルにおけるコンテキストメニューで、Convert This To HTML コマンドが表示されるようになります。